Walmart Canada
Led the information architecture development to inform design decisions of Walmart Canada’s career site redesign, serving 100,000 monthly visitors.

My Role
UX Designer
The Team
Project Manager, Graphic Designer, Copywriter, Strategist, Website Developers, Client Stakeholders
Tools
Adobe Illustrator, Adobe Photoshop
Timeline
3 months
Themes
Design Research, Information Architecture, UX/UI Design, Responsive Web Design, Content Development, Design Patterns, Project Management
Learn
Background Research, Stakeholder Interviews, Content Intake, Client Test
Re-Design
New Content, New Look, New IA and Flow
Enhance
Updated Messaging, AVP, Employer Brand
Hand off
Provide all assets to Dev team
PROJECT OVERVEIW
Redefining an employer brand.
Walmart is one of Canada’s largest employers with associate roles ranging from distribution and fulfillment, to bakery workers and cashiers, to e-commerce analysts. To maintain such a diverse family of qualified job candidates Walmart needed to adapt to the competitive talent landscape and demands of a changing workforce. This included adaptations to its careers website, and an evolution of its talent attraction practice to shape the candidate to associate journey.
The Walmart Career site represented one of the single-best opportunities to leverage Walmart’s current Associate Value Proposition to enhance employer brand, bolster current talent attraction efforts and minimize early attrition in key job families.
The site would be mobile responsive and bilingual. My role was to research and provide information architecture recommendations, design wireframes, direct user flow by role type, and reduce friction points for applicants.
PROJECT GOALS
How might we reshape and evolve the career site to best support Walmart’s talent attraction and retention practices long-term?
- Showcase employer brand and associate value propositions
- Roles (THE WHAT): Provide robust roles/responsibilities overviews and realistic previews
- Culture (THE HOW): Promote as a leading point of differentiation vs. the market
- Appeal to millennials and the changing workforce
- Actively ‘myth bust’ misconceptions about Walmart
- Provide a frictionless path to the application process for those ‘ready to apply’
Research
Myth-busting common misconceptions, ‘So you think you know Walmart?’ research was conducted primarily through an audit of the existing career site, and Walmart corporate website. As part of a common theme, our strategy focused on HR-related trends and key considerations when hiring millennials.
HEURISTIC EVALUATION
Global Considerations.
A thorough review of the existing site helped to identify the following recommendations and opportunities:
The Content
- Reorganize and simplify content
- Providing a candid view into the employee experience
- Clearly articulate and promote Walmart’s Employer Value Proposition
- Benefits & total rewards
- Career development
- Work environment
- Leverage video to maximize understanding
- Focus on current state content and messaging vs. aspirational
The UX
- Refresh design and align it with current AVP creative
- Streamline site structure for quick navigation
- Develop unique navigation paths for different candidate ‘types’ (i.e. quick to apply, browsing)
- Fully integrate content from 3rd party recruiting platforms
- Indeed
- Walmart website(s)
- Embed feeds to keep site structure fresh
- Optimize for mobile
- Ongoing communications (i.e. opt in newsletter, talent network)
Head Office-Specific Considerations.
The Content
- Increase clarity on what specific roles look like within the Walmart context (i.e. real estate)
- Opportunity for thought-leadership content tailored to high-level role categories
The UX
- High level categories/bucketing for roles
Field-Specific Considerations.
The Content
- Focus on presenting realistic & candid job descriptions/previews + compare contrast against the market
- Provide example career paths and views into career development at Walmart
The UX
- Organize posting/opportunity information by hard-to-fill roles & geo-regions
KEY RESEARCH INSIGHT
Breaking down the content – selling vs telling.
Different departments require different considerations.
Sell
‘Bust myths’ and promote Walmart as a top employer with content covering culture, company narrative, Associate Value Proposition, and ‘wow of now’ storytelling
Tell
Level setting candidate/applicant expectations with realistic job previews, in-depth job descriptions, etc.
Global
- Dispel & disrupt culture perceptions
- Frame content around AVP: Purpose, Opportunity, Inclusion, Innovation, Wellness (D&I playbook, women in leadership, new to Canada, etc.)
- Incorporate global Walmart stories (sustainability, innovation, etc.)
- High impact and emotive mediums (i.e. videos)
- Provide in-depth, informative, realistic job previews, stats
- Emphasize career possibilities through example career paths
- Persona-driven navigation paths
- Highly visual & informative mediums (infographics)
Supply Chain (SCC)
- Center content around Walmart’s culture
- Promote AVP elements that are underrepresented and mitigate perceived drawbacks to working at the SCC (flexible work hours, casual environment)
- Shed light on the variety of SCC roles/opportunities
- Clarify what industry roles look like in a Walmart-specific context
- Organize roles by high-level categories
- Advertise the leading tools & resources associates use
Store
- Dispel myths around in-store culture
- Promote the career/talent development aspects of in-store roles
- Centre content around deep-dive job descriptions and high-impact job previews
- Showcase example career paths
- Clarify the scope and volume of work across all job families
- Emphasize total rewards and benefits
Distribution Center (DC)
- Promote the Walmart culture
- Promote scope of work & responsibilities
- Clarify the types of specialized roles required within DCs (technicians, engineers, data scientists, etc.)
- Emphasize total rewards and benefits
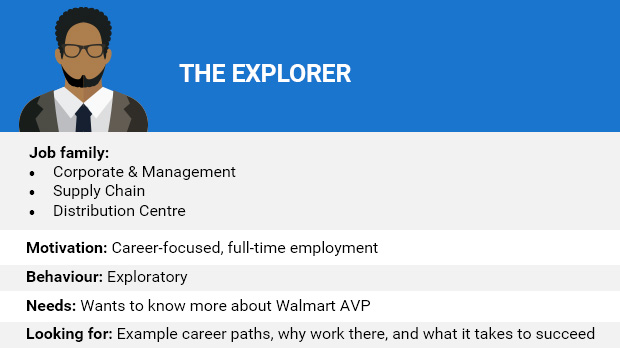
PERSONAS
Defining our Broad Scope Personas.
Todays workforce is comprised of Millennials, Gen Xers, Baby Boomers, and Traditionalists.


Design
Our guiding principles
- Minimize copy
- Incorporate a mix of high impact mediums (visuals, video, podcast)
- Adopt a user-centered design approach
- Integrate EVP messaging & creative
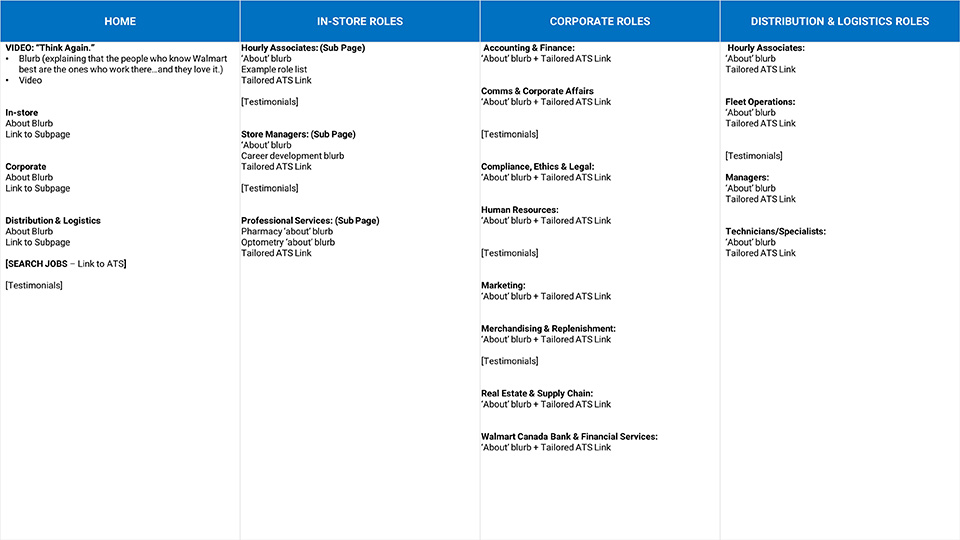
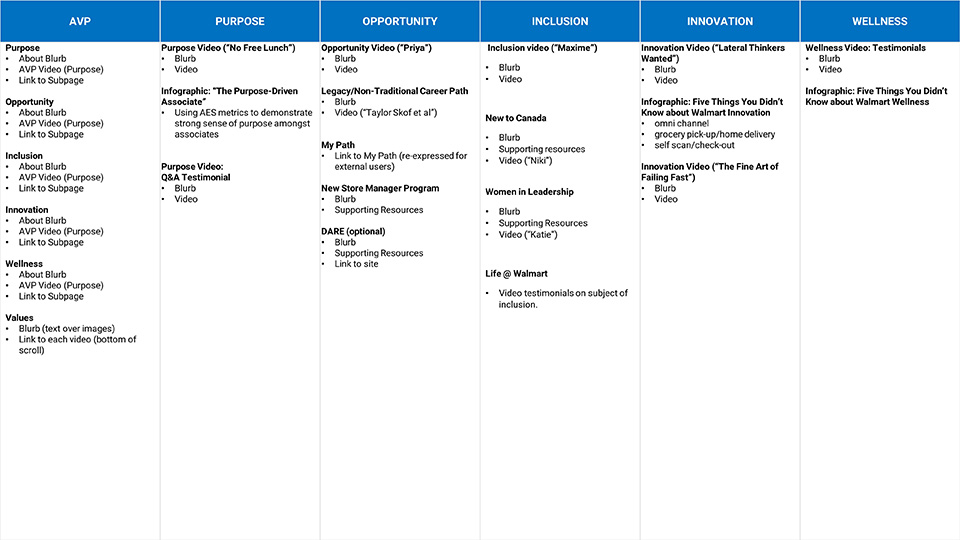
INFORMATION ARCHITECTURE
Organizing the content hierarchy.
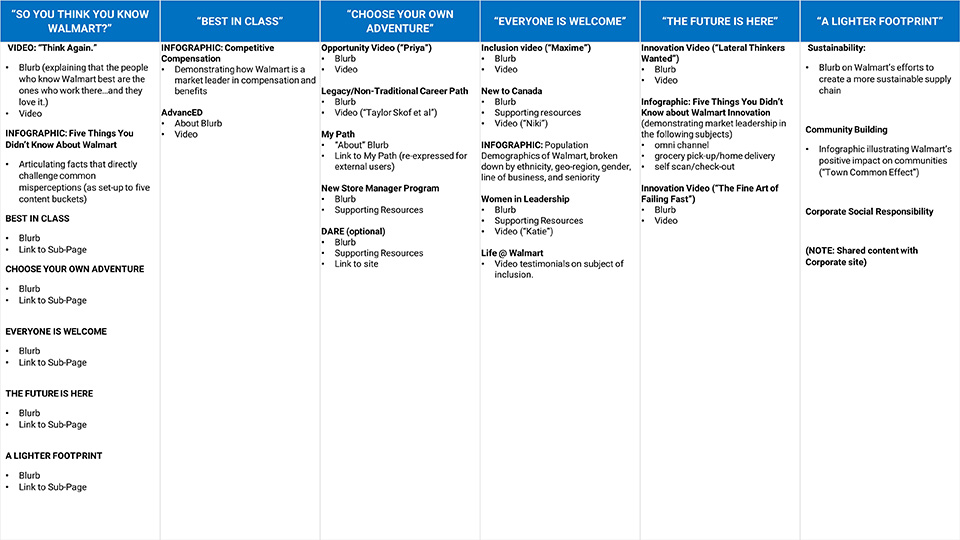
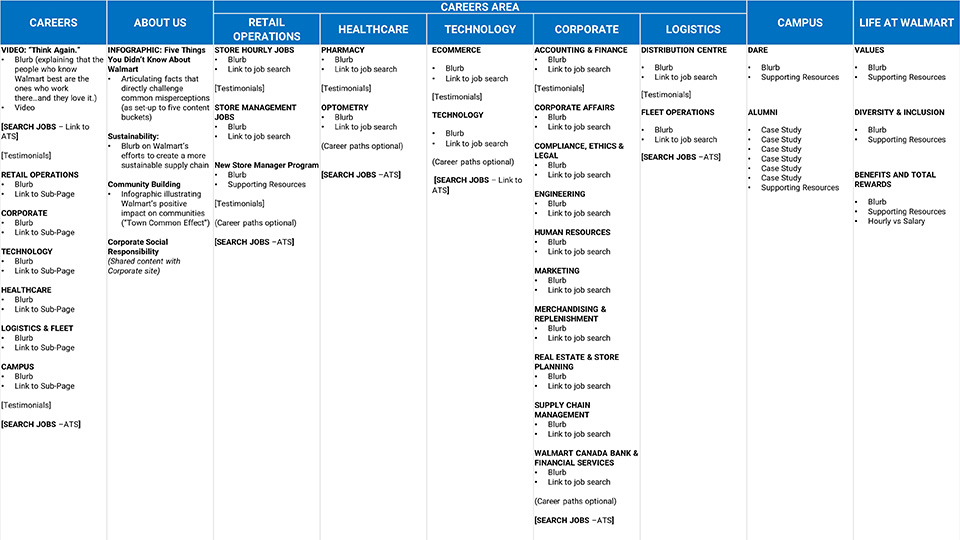
We explored various site structures to get a sense of direction the site storytelling should take. This ranged from the candidate simply seeking to ‘apply now’ to focusing on Walmart’s ‘Associate Value Proposition’ and the defining pillars those values are based on, to a ‘Myth-busting’ approach building on common candidate misperceptions.
Apply Now: A succinct content structure for users who know what role they are looking for and want to apply as fast as possible. Focusing on short & direct navigation paths to ATS, limited copy, and high-level role categories.

AVP Unpack: Aligns with the current Associate Value Proposition and messaging, with a landing page articulating all five pillars with sub-pages for each. Each page will feature a variety of media (video and infographics) and limited copy.

Mythbusting: A storytelling approach, building on common candidate misperceptions of Walmart to create a compelling counter-narrative. Each page will feature a variety of media and limit copy.

If it isn’t Broken: Reorganize and repurpose existing Career site content. A ‘Life at Walmart’ page would speak to overall Values, Diversity & Inclusion, Benefits and Total Rewards.

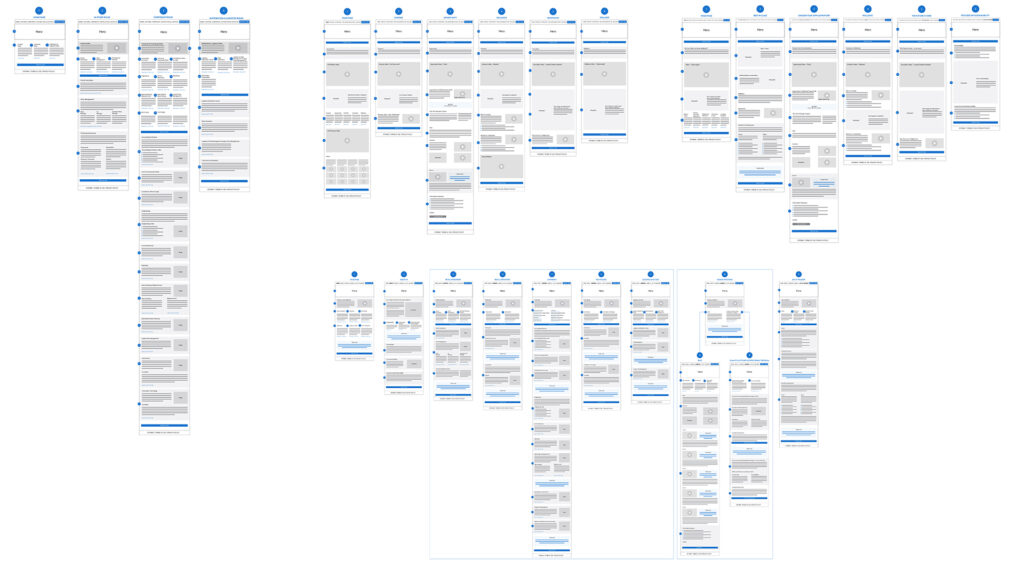
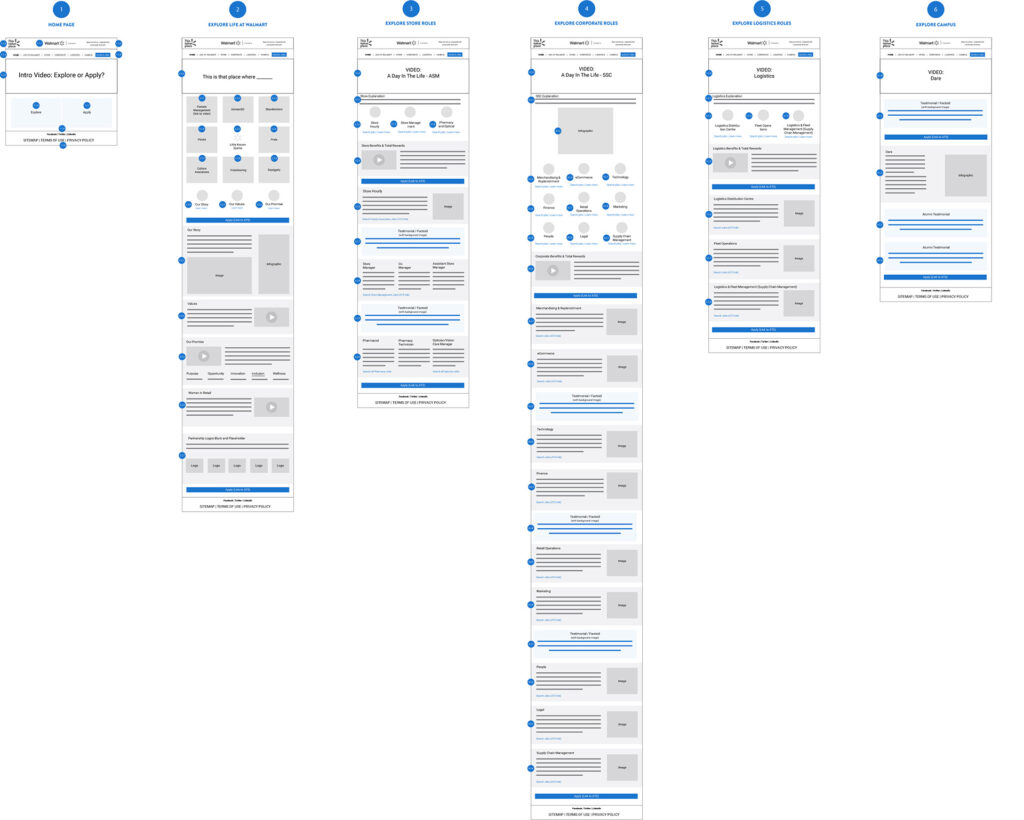
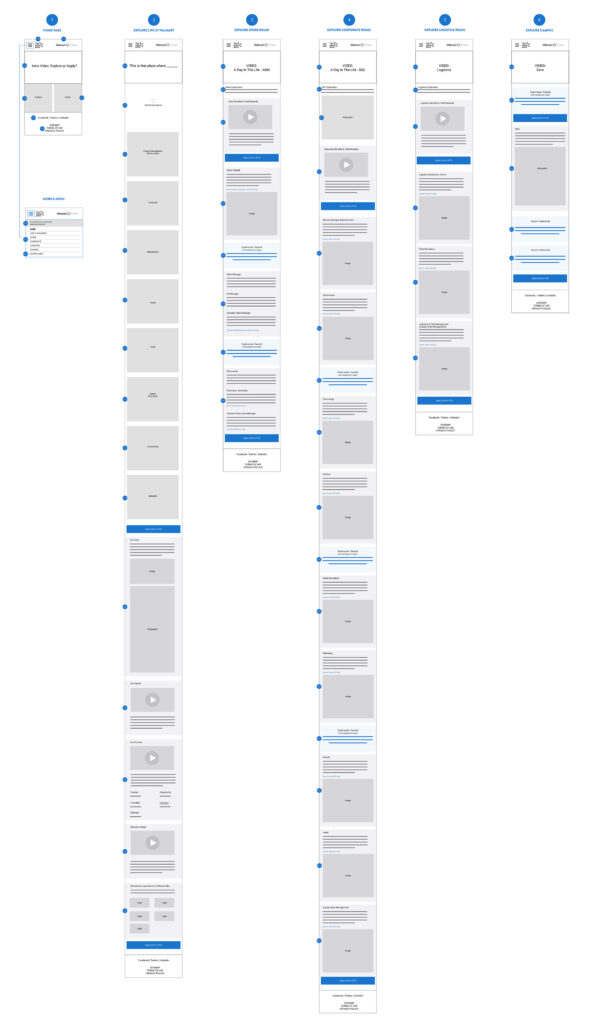
WIREFRAME ITERATIONS
Getting the content right.
We continued this exploration through various iterations, numbering wireframes and page sections for easy reference and annotation, and to allow our stakeholders, copywriters, and developers to refer to specific sections by number.

After all of the feedback had been collected and wireframe iterations presented, a direction was agreed upon.
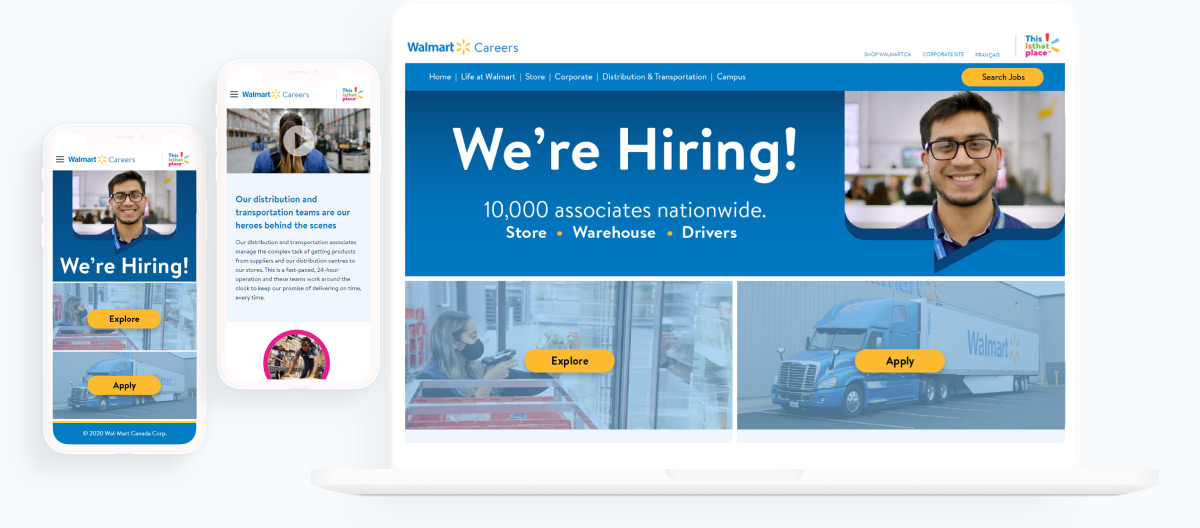
Desktop

Mobile

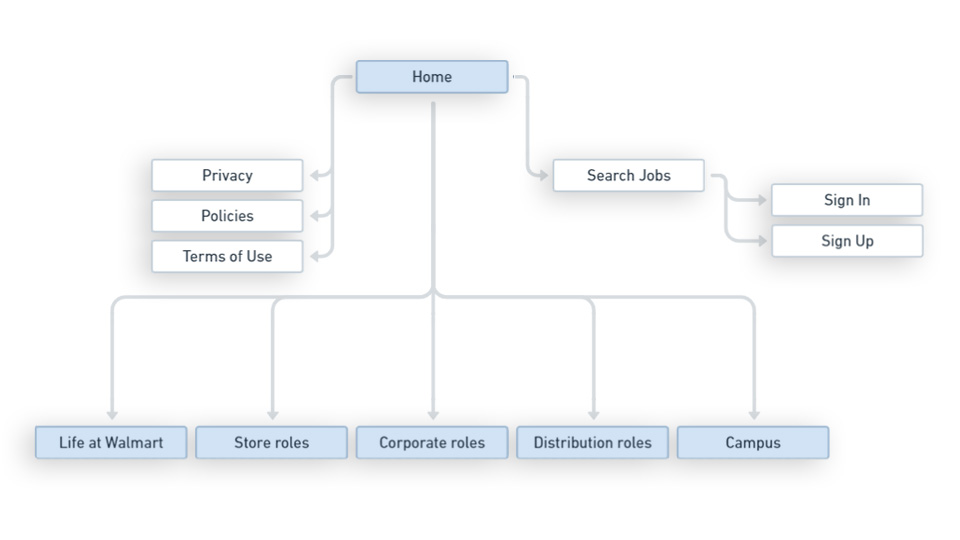
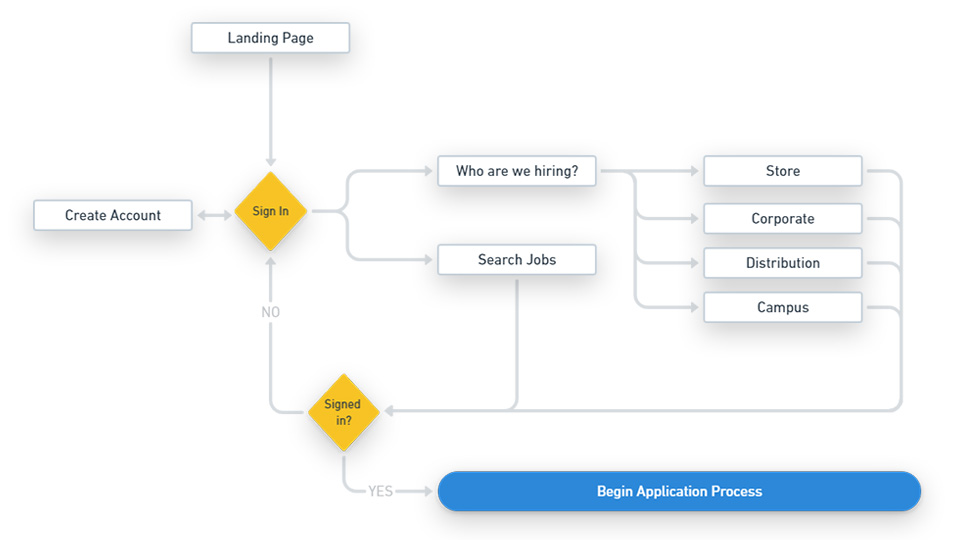
SITEMAP AND FLOWS
Understanding the user journey.


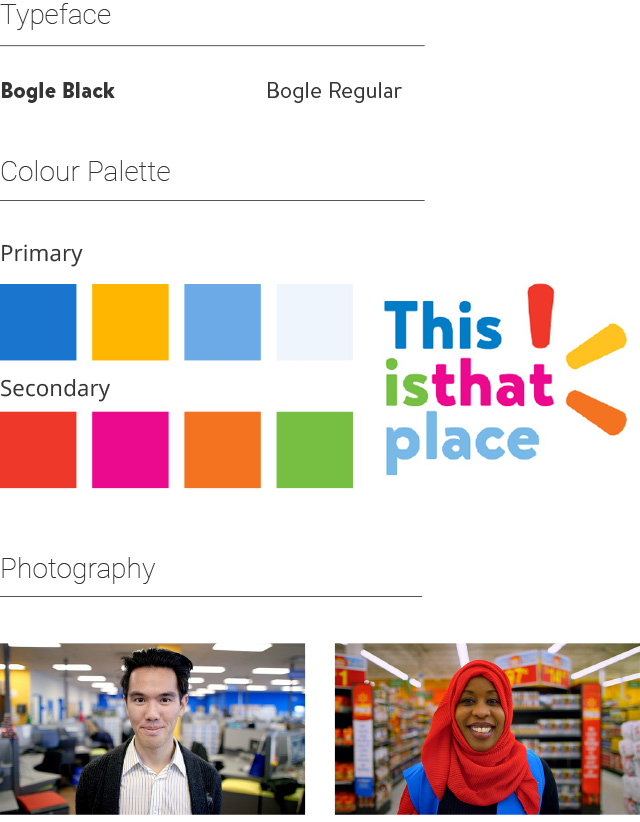
VISUAL DESIGN
Establishing the styles.
BogleWeb regular and BogleWeb bold was chosen to align with Walmart brand typeface.
The brand palette was made up primarily of corporate colours with access to a secondary palette derived from Walmart’s Associate Value Proposition ‘This is that place’.
Photography and video assets would aim to feature real associated in retail and head office settings.
The site re-design allowed us to focus on the following key objectives:
- Streamline content
- Reduce page count
- Promote and reinforce the Walmart AVP
- Minimize copy and leverage infographics
- Incorporate a mix of high impact mediums
- Develop simplified navigation paths
- Incorporate career site content
- Frame information around corporate narrative & Associate Value Proposition (AVP)

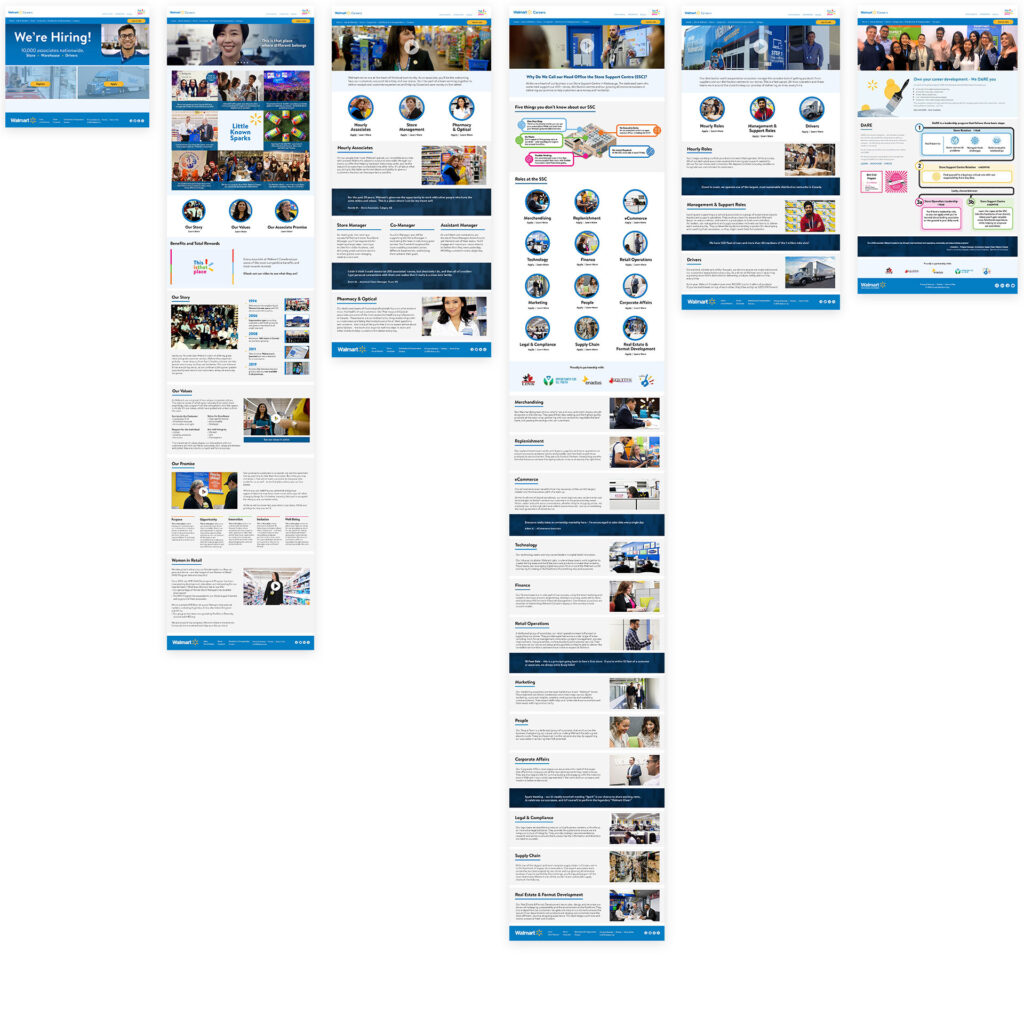
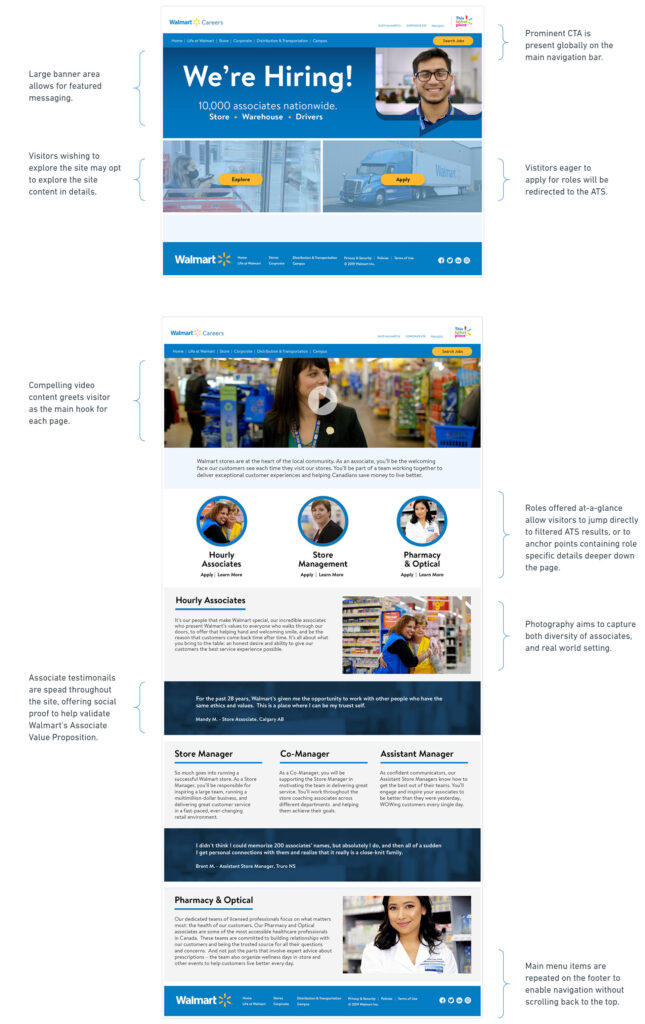
Hi-FIDELITY DESIGN
Design evolution.
The site uses a responsive design based on a 12-column structure.


Developer Handoff
Our team prepared all the hand-off mobile responsive materials in both English and French and worked to answer any questions developers had about the design or functionality of the website.
The site developers and keepers of the Walmart Canada ATS were under a lot of pressure due to rapidly changing requests. Covid-19 threatened to impact our go-live schedule, as an urgent demand for Walmart to hire 10,000 associates across the country took precedence over our launch schedule.
To ensure product quality, I provided detailed design feedback and CSS snippets to the developers, who were now struggling with a large backlog to meet a rapidly approaching launch date.
FINAL THOUGHTS
Scheduling additional time for quality.
The site launched on schedule, though the developers had little choice but to go live with a minimal viable product. Pixel perfect coding standards were sacrificed for the sake of the go live schedule. Had I the option, I would have strongly suggested the site launch be delayed to give the developers additional time. Doing so could allow the dev team to bring up the visual quality of the site up and give visitors a more polished presentation.

Contact me at chris@cgervais.ca